- Create a DVWP in SharePoint Designer 2010, consuming a data source (Ex: SP list)
- Customizations (HTML, CSS, XSLT)
- Export Web Part
- Include Web Part in a Visual Studio solution
Create a DVWP, consuming a SP List as the data source
- Open SharePoint site in SPD and create an .aspx page ("All Files"->"Pages"->”New”->“ASPX”).
- Right click new .aspx page and select "Edit File in Advanced Mode"
- Before doing any changes, save the page. It will automatically add required references to the top of the page.
- Then add an Empty Data View to the page.

- Select "Click here to select a data source" option to select a data source.
- From the “Data Source Picker”, select the interested List or Document Library
- Once required fields are selected, expand "Insert Selected Fields as..." dropdown from the same pane. In here to have multiple items in the WebPart, select "Multiple Item View"
Now we are in a state of we can preview the Web Part control. Save changes and press F12 to see the page in browser.
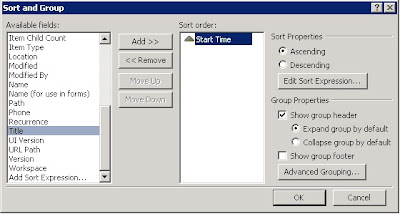
In the above view we get all the records listed as a table. If required we can do the modifications like Grouping, Sorting, Paging, etc. For that select Web Part in the design view and go to "Options" tab. For grouping, select "Sort & Group" option.

Here I have sorted recodes by Start Time and also grouped records by Start Time.

Customizations (HTML, CSS, XSLT) and export
Refer data source by List Name instead of List ID
If we check the “SelectParameters” section of the Web Part code, we can see Data Source is referred using ListID. Here we can change it t List Name or List URL to add more flexibility.
<SelectParameters>First change "ListID" to "ListName" and give list name in the "DefaultValue" field in the SelectParameters section.
<WebPartPages:DataFormParameter Name="ListID" ParameterKey="ListID"
PropertyName="ParameterValues"
DefaultValue="{3168E887-8820-4970-8A55-5D576879}"/>
<asp:Parameter Name="StartRowIndex" DefaultValue="0"/>
<asp:Parameter Name="nextpagedata" DefaultValue="0"/>
<asp:Parameter Name="MaximumRows" DefaultValue="10"/>
</SelectParameters>
<SelectParameters>
<WebPartPages:DataFormParameter Name="ListName" ParameterKey="ListName"
PropertyName="ParameterValues" DefaultValue="Announcements"/>
<asp:Parameter Name="StartRowIndex" DefaultValue="0"/>
<asp:Parameter Name="nextpagedata" DefaultValue="0"/>
<asp:Parameter Name="MaximumRows" DefaultValue="10"/>
</SelectParameters>
Then go to "
<parameterbindings>" section and change "ListID" to "ListName"
and "DefaultValue" to name of the list.
<ParameterBinding Name="ListName" Location="None" DefaultValue="Announcements"/>
Adding Styles to the Control/Records
Find "
<div class="ccccc">
<xsl:call-template name="dvt_1"/>
</div>
If need to add a wrapper styles around each list item separately add it around following section.
<xsl:call-template name="dvt_1.body">
<xsl:with-param name="Rows" select="$Rows"/>
<xsl:with-param name="FirstRow" select="1" />
<xsl:with-param name="LastRow" select="$dvt_RowCount" />
</xsl:call-template>
Export Web Part
Select Web Part in the designer and go to "Web Part" tab, select "To File" option.
Include Web Part in a Visual Studio solution
- Go to SharePoint project in the Visual Studio and add a Web Part control (Ex: WebPart1).
- Delete “WebPart1.cs” file since we are not going to use it.
- Open “WebPart1.webpart” file and replace its content by the content in exported file.
- Remove "ListId", "ListName" properties in the “WebPart1.webpart”.





2 comments:
This was an excellent post. Well-written, informative, and helped me out. Thank you!
Wooh this is very informative article. Thank you so much..!
SharePoint Developer Training in Hyderabad
Post a Comment