However
this field is not available for the end user to choose in Create Column window.
It must be added through code. PowerShell is one option. Here I use a Site Column
and a Content Type and then use an Element to bind it to the pages library.
Site Column:
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Field
ID="{9218A4E1-12F1-40B7-B7AD-9A048B6CB6DF}"
Name="MyLocation"
DisplayName="My Location"
StaticName="MyLocation"
Type ="Geolocation"
Required="TRUE"
Group="My Site Columns">
</Field>
</Elements>
Content Type:
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<!-- Parent ContentType: Article
Page (0x010100C568DB52D9D0A14D9B2FDCC96666E9F2007948130EC3DB064584E219954237AF3900242457EFB8B24247815D688C526CD44D)
-->
<ContentType ID="0x010100C568DB52D9D0A14D9B2FDCC96666E9F2007948130EC3DB064584E219954237AF3900242457EFB8B24247815D688C526CD44D00D2536686E7AA47789656CD7F6E8C9A35" Name="MyContentType" Group="Custom Content Types" Description="My Content Type" Inherits="TRUE" Version="0">
<FieldRefs>
<FieldRef ID="{9218A4E1-12F1-40B7-B7AD-9A048B6CB6DF}" DisplayName="My Location" Required="TRUE" Name="MyLocation" />
</FieldRefs>
</ContentType>
</Elements>
Content Type binding to the Pages library:
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<ContentTypeBinding
ContentTypeId="0x010100C568DB52D9D0A14D9B2FDCC96666E9F2007948130EC3DB064584E219954237AF3900242457EFB8B24247815D688C526CD44D00D2536686E7AA47789656CD7F6E8C9A35"
ListUrl="$Resources:osrvcore,List_Pages_UrlName;"/>
</Elements>
First,
deploy above elements with a feature and then, create a page using “MyContentType” content type. Then select the Edit
Properties option of the created Page item.
My
location filed will be displayed in the edit properties window as follows. In
there we have two options to provide the location details.
That
is either by specifying the location coordinates (Longitude and Latitude) or by
using the current location (my location). Selecting current location option
will make a client-side call to determine location based on the IP information
of the device making the call. It does not require GPS.
In
addition there is a new view template provided for creating custom Map Views
for the lists.
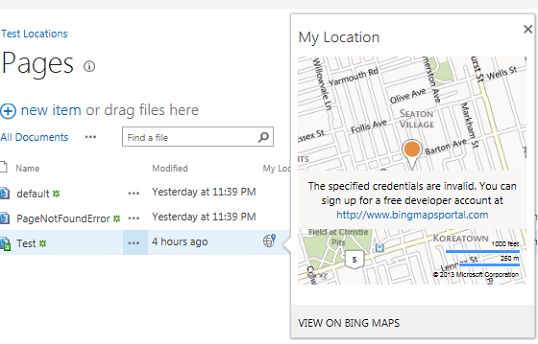
Note:
Geolocation needs connection to the Bing Maps
service. This requires us to register and request an API key from http://bingmapsportal.com. Even though Geolocation will work without this, there will be a message
shown about Bing Maps key across the center of the map. Once we get a key, we can apply it in
PowerShell with the following command and it needs to be done once for the farm:
Set-SPBingMapsKey -BingKey $yourKey
More
information on Geolocation field in MDSN is here.