<div>
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave/
cabs/flash/swflash.cab#version=9,0,28,0"
width="310" height="160">
<param name="movie" value="/FlashImages/ControlFiles/abc.swf" />
<param name="quality" value="high" />
<param name="flashvars" value="configXML=/FlashImages/ControlFiles/data.xml"/>
<embed src="/FlashImages/ControlFiles/abc.swf"
flashvars="configXML=/FlashImages/ControlFiles/data.xml"
width="310" height="160" quality="high"
pluginspage="http://www.adobe.com/shockwave/
download/download.cgi?P1_Prod_Version=ShockwaveFlash"
type="application/x-shockwave-flash">
</embed>
</object>
</div>
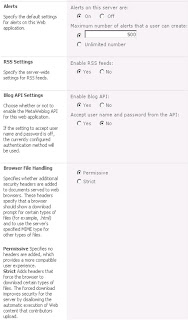
In here data.xml contains the URLs of the images to be displayed, which is taken as a parameter by the swf. Basically that is it. Flash control should work properly. But we need one more additional step in order to flash control to work as expected. That is we have to set “Browser File Handling” to “Permissive”. By default this option is set to “Strict”, which prevents flash control performing as expected.
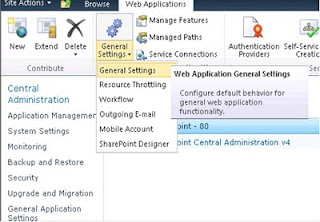
So in SharePoint Central Administration;
- Go to “Application Management” > “Manage web applications”
- Select your Web Application and go to “General Settings” > “General Settings”

- Select “Permissive” option in the Browser File Handling section as following screen shot.